Sekarang banyak sekali blog yang dilengkapi dengan widget READ MORE. Tujuannya agar blog kita menjadi lebih rapi dan tampilannya tidak terlalu panjang. Jika kita ingin membaca sebuah postingan dengan lengkap. Kita tinggal menekan tombol READ MORE saja.
Nah, kali ini aku ingin berbagi tuto cara membuat widget READ MORE otomatis di blog. Caranya memang agak ribet karena harus mengedit HTML, tapi enggak susah kok.
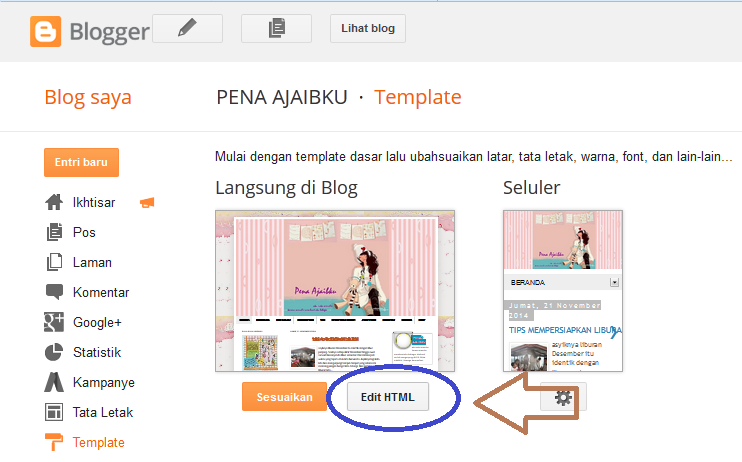
- Pertama kita klik dulu TEMPLATE
- Setelah itu klik EDIT HTML
- Oya, untuk menghindari kesalahan yang membuat template blog kita rusak, sebaiknya sebelum melakukan EDIT HTML lebih baik kita cadangkan terlebih dahulu template blog kita. Caranya dengan klik cadangkan lalu simpan di laptop/komputer kita
- Carilah kode </head>
- Jika kesulitan mencari kode tersebut, letakkan kursor di antara sembarang kode lalu klik CTRL+F maka akan muncul kotak search yang bisa kita isi dengan kode yang hendak kita cari
- Lalu copy kode di bawah ini dan letakkan tepat di atas kode </head>
<!--ReadMore http://trikseosimple.blogspot.com-->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body{text-align:justify;}
.post-body img{max-width:none;width:auto;}
.read-more{float:left; padding-top: 10px;}
.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}
.read-more a:hover{text-decoration:none;background:#666;}
.pic{border: 10px solid #fff;float:left;height:165px;width:250px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}
.grow img{height:165px;width:250px;transition: all 2s ease;}
.grow img:hover{width:400px;height:250px;}
</style>
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -dengan gambar, no -tanpa gambar
summary_noimg = 300; //banyaknya huruf jika tidak ada gambar
summary_img = 250; //banyaknya huruf jika ada gambar
img_thumb_height = 165;
img_thumb_width = 250;
</script>
<script type='text/javascript'>//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}
//]]></script>
</b:if>
</b:if>
<!--Auto Read More Akhir-->
- Klik save
- Cari kode <data:post.body/>
 | |
- Jika belum ketemu cari dulu kode yang ada tulisan "BLOG POSTS atau POSTINGAN BLOG"
- Klik panah hitam yang ada di sebelah kiri
- Cari lagi kode yang ada tulisan "POST VAR='POST'"
- Lalu klik panah hitam di sebelah kirinya
- Baru cari kode <data:post.body/>
- Hapus kode tersebut dan ganti dengan kode berikut ini
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!-- Auto read more Akhir -->
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!-- Auto read more Akhir -->
- Terakhir klik SAVE










Wah, kakak makasih banyak ya tutonya! Bermanfaat banget, nihhh :)
BalasHapusSama-sama Mika :)
Hapussdh d coba Kak! bisa
BalasHapuskak, headnya mana sih?
BalasHapusdi EDIT HTML Kamu ketik aja di search. Itu ada gambarnya di atas. Kamu bisa ikuti caranya
HapusKak, kalau mau ngisi labelnya contohnya mau posting cerpen di label cerpen. caranya gimana?
BalasHapusKak, kalau mau ngisi label itu gimana?
BalasHapusKak, aku gak berhasil bikin read more! Gimana ini?
BalasHapusTerima kasih ya kak aku berhasil, blognya kakak sangat bermanfaat untuk aku
BalasHapuskok tempatku read more nya ada yang kedobel ya kak? hiks hiks hiks :')
BalasHapusahh.. maaf kak, ternyata read morenya double karena aku nggak teliti :v ini kan read more otomatis yaa :33 soalnya kalo dulu aku pake read more manual, makanya langsung kedobel, hehe :D
HapusKomentar ini telah dihapus oleh pengarang.
BalasHapusKak, cara isi artikel di menu gimana ya? Tolong dijawab kak..
BalasHapus